From a med student to deploying my first project at my job. The Path I followed.
By Dr. César Mejía
Sí, vengo desde un background médico y de repente el mundo del coding me atrajo como ningún otro. De pronto, quiero desarrollar aplicaciones médicas que puedan hacer una mella en el mundo. Es algo que disfruto y es algo que averigüé a mis 28 años. He aquí algunos consejos y el camino que seguí.
Yes, I’m coming from a medical background and recently the coding world attracted me like no other. Suddenly, I want to develop medical apps that can make a difference. That’s something I enjoy and that’s something I figured out at 28. Here’s some advice and the path I followed.
The Problem
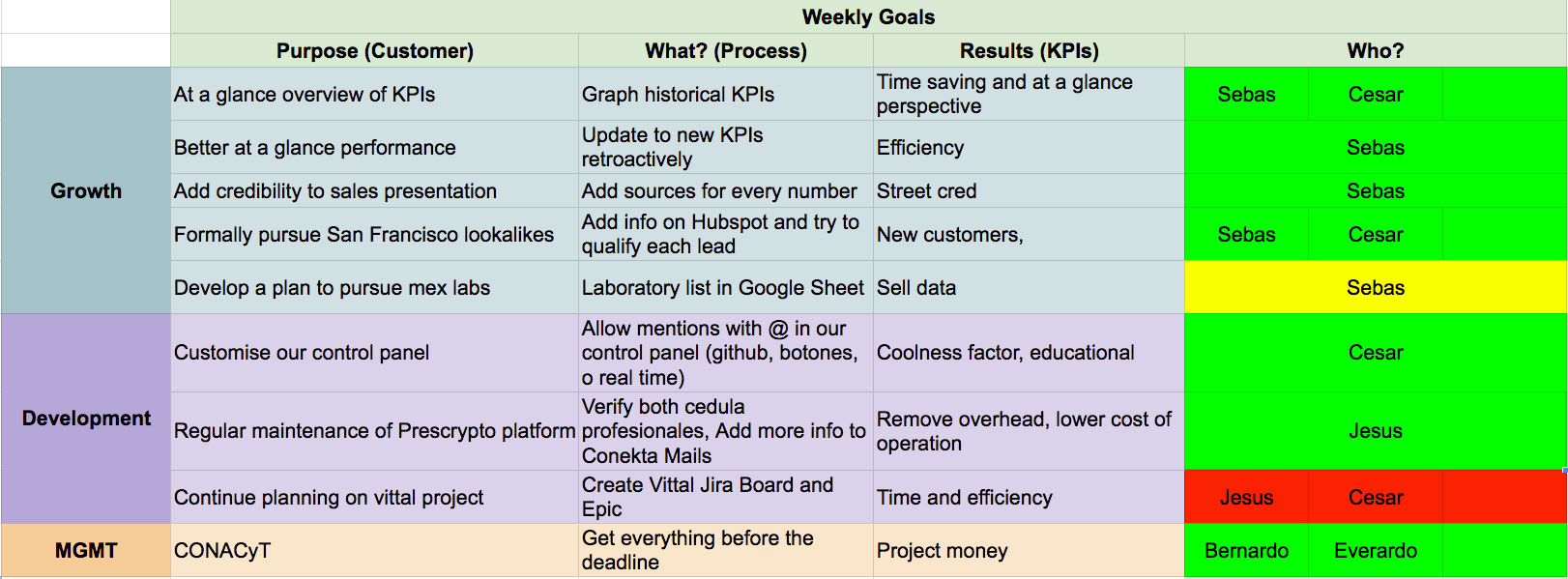
At our company, we use a simplified implementation of a balanced scorecard that we keep in a public Google Sheet and is constantly updated.
It looks like this (see below). It has info on each weekly goal’s Purpose, Process and KPIs that it affects and directly related to one or more team members. Progress is tracked by colours; green means “I’m good”, yellow means “I might not finish on time” and red means “Help! I’m lost and don’t have a chance!”.

The problem is that it’s hard to keep track of your tasks. The tasks are defined and negotiated in our traditional Monday morning weekly meeting. But as the week evolves and tasks devolve, everyone loses track of what they’re supposed to do and the only solution Google Sheets provides are comments, but comments require at least three clicks in different context, in other words; shitty UX.
There’s this other thing, we’re used to Slack, Github, Trello, Jira – all places that allow mentions. Everyone is used to write “@nickname” and have a notification sent.
Why shouldn’t our google sheet do it?
First, background
So, I want to change the world and here I am deploying my first repository into production as a Jr. Dev for Prescrypto, a #500Strong company that specializes in blockchain based medical prescriptions, data intelligence and all things software development.

Turns out, the world of developing is just opening up for me like no other and moving quickly. My first assignment: Make a google sheets script that sends a mail whenever a mention is made with “@” deploy it and track version control via GitHub. This is the path I followed.
Of course, coming from a reading background from my MD career so, lots and lots of reading if you want to be successful in coding… or in anything for that matter!
I already knew (self-taught) html, css, javascript, jquery, bootstrap and a little bit of Python. For this google script exercise, I only applied javascript and git knowledge.
For those who want to begin the journey on the programmers path, here are 3 very helpful links to start:
- Codecademy: https://www.codecademy.com/ : A free source of interactive learning. Complete the HTML & CSS course and the JavaScript Course. This will teach you the coding syntax or “the way of typing” and will give you a right away satisfaction of writing code. Then…
- MDN: Read the all documentation for complete beginners at https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web and then continue with the all Guide. And then after that:
- FreeCodeCamp: https://www.freecodecamp.org/ Only after reading the all MDN documentation, you will be able to do this exercises with absolute freedom! (Otherwise, you will be getting stuck every 2 exercises and will be very frustrating).
So… with this background knowledge, let’s continue…
The solution
A google sheets script that sends an email whenever a mention is made with “@” deploy it and track version control via GitHub. The script should track changes in the document and automatically detect a mention anywhere, anytime.
Read and Learn about everything I need:
- What the hell is google scripts? https://www.google.com/script/start/
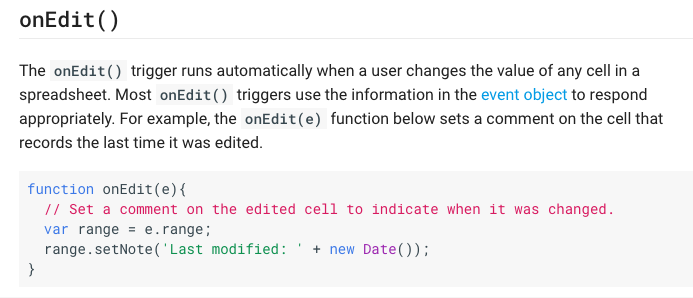
- How the hell am I going to make a cell trigger something when typing @Mention https://developers.google.com/apps-script/guides/triggers/
- How am I supposed to send an email? https://developers.google.com/apps-script/articles/sending_emails

The nitty-gritty details
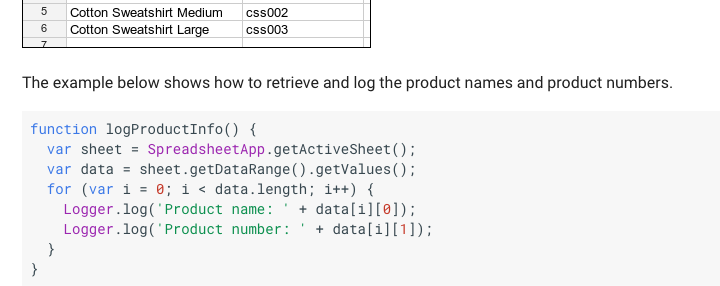
So next… First I have to know how to read the data in the cells so… https://developers.google.com/apps-script/guides/sheets

Once you know how to get the sheet and how to get a cell the … triggers!. I have to find a trigger that fires when someone edits something so after a lot of reading…

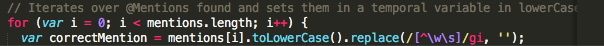
Ok so… how do I tell the onEdit function that I want only the @Mention part? The answer must be in RegEx!

RegEx is a little bit complicated but going to read to the right place makes it easy so here is the link to RegEx knowledge! https://developer.mozilla.org/en/docs/Web/JavaScript/Guide/Regular_Expressions
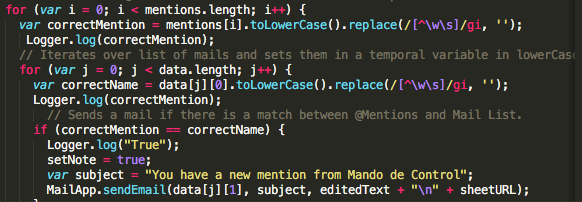
Then compare the @Mentions you already filtered from input cells to what you have in a contact sheet:

So, I went with for with a nested for and an If statement… Maybe I should have gone with a more simpler approach but this was a very good exercise (a little over complicated I admit).
The last part of that snippet also sends the email with one very simple line of code.
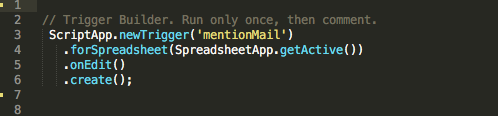
One important part is the authorization and the use of “installable triggers”, which you can learn here: https://developers.google.com/apps-script/guides/triggers/installable , that led me to this simple snippet activated only once and then give Gmail authorizations for the sending email account.

And then… after a lot of testing and testing and testing for a day… Trial and error it finally could be done! The code worked!
THE FINAL WORK!!! Feel free to fork and improve the code: https://github.com/Prescrypto/mentionMail

Conclusion
This little project is actually in use by our team at the balanced scorecard – meeting. This ensures everyone receives an email notification about their pending tasks and I’m actually thrilled about this because of the support of my teammates . Of course, our development team is a really experienced group that lays down code in just about any language and many frameworks… and we are actually hiring! If you’re interested in cool challenges, learning Blockchain technology and collaborating with intense people, APPLY HERE!
What I want you, the reader, to consider is that from my experience you can do whatever project you want if you have a solid basic knowledge of the programming language (after a lot of reading documentations) and then more reading! Researching how Google does it, how that API does it, how that snippet works… Of course, it helps a lot to be in a modern company like Prescrypto that challenges you with this type of exercises. If you have the will to put the hours in reading you can accomplish this and any other project, even coming from a medical background.

